
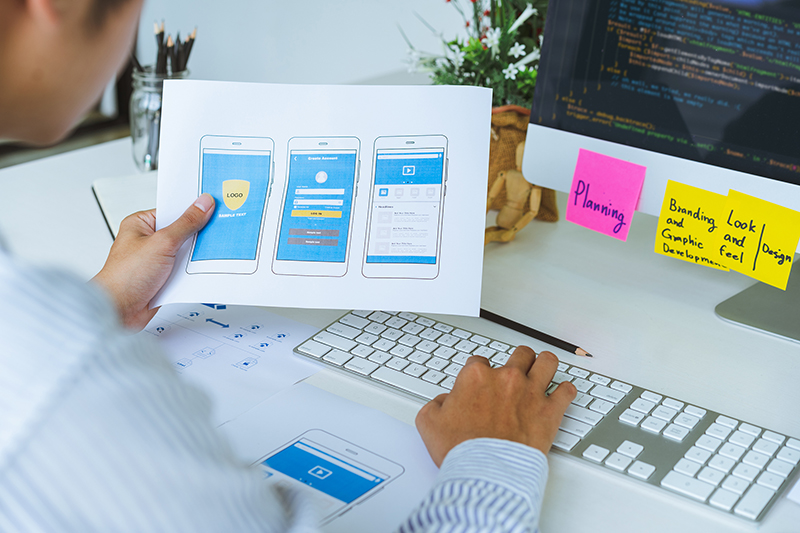
Design a visually attractive, engaging, and intuitive digital product
Starts with UI/UX Design
There is a strong emphasis on creating an exceptional first impression and delivering the best possible experience to the audience, with a particular focus on UI/UX design. Nowadays, UX design is often considered more crucial than the actual coding of a digital product.
Use Cases
What is UI/UX Design

What is UX Design
User Experience (UX) encompasses all aspects of the end-users interaction with its services and products.

What is UI Design
User Interface (UI) is UX’s complement; the look and feel, the presentation and interactivity of a product.

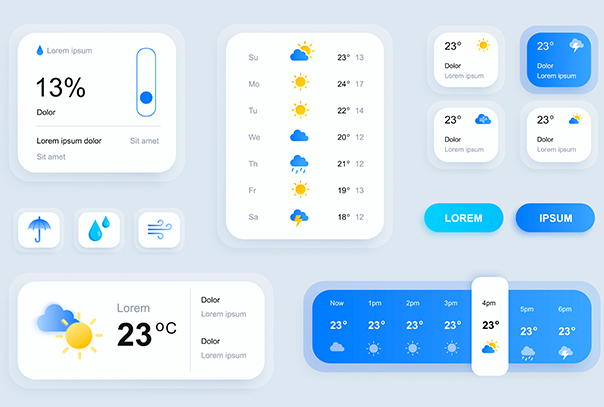
Adopt Industry Leading
UI/UX frameworks
We adopt modern design concepts, and rely on professional design frameworks: Material-UI, React JS, Bootstrap etc., to take your project to the next level.



Design Better. Faster. Together.
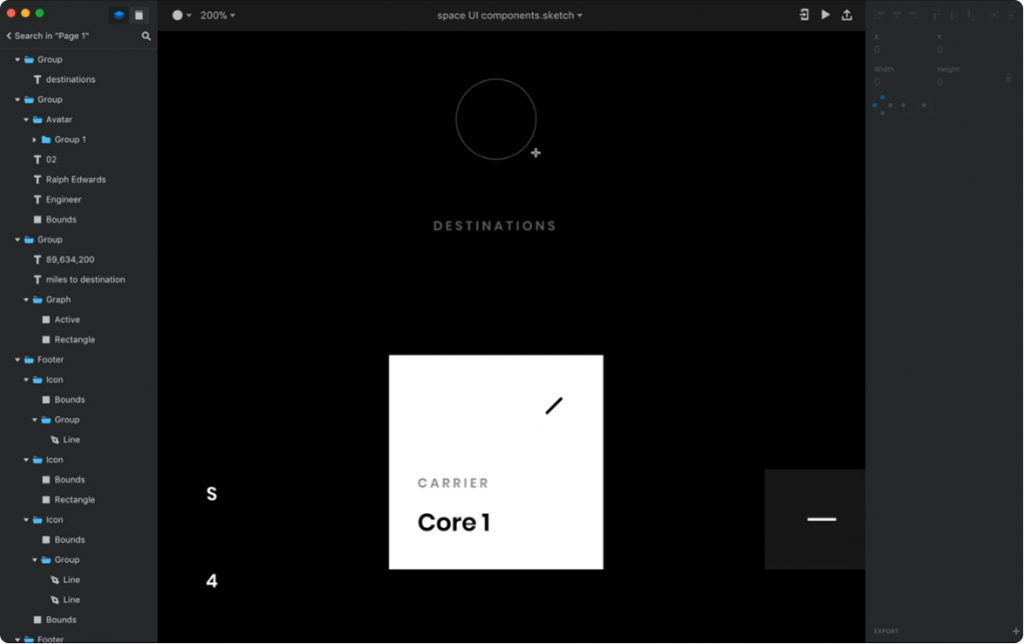
Professional Tools & PLatforms
Has special design requirements? Sure, NO PROBLEM! We use graphic design and prototyping tools to create an artistic and custom style depending on your needs.


Unreserved Sharing
UI/UX Design Process
No idea where to start? Don’t worry; We will be guiding you through an easy-fast-proved process.

Step 1: Problem & Concepts

Step 2: Audiences, Competition

Step 3: Empathy and Sketches

Step 4: Wireframes, Design Critics

Step 5: Visual Design, Storyboarding



